
本文内容为整理摘录。
##引文
首先,我们有表格布局。当不考虑语义并且利用一些适当的嵌套和其他技巧,我们可以用table建立具有一定功能的布局。
然后是现在大多数人都在使用的浮动布局。我们可以使用任何我们想用的元素,但浮动并不适用于初学者。表面上它看起来很基础,但背后复杂的功能可以使经验丰富的开发者看着自己的屏幕不知所措。另外,浮动布局有一个缺点就是需要通过额外的元素清除浮动,或者更好一点,可以清除CSS浮动而不添加额外的标签。
这些缺点使得浮动布局不是很容易掌握,因为没有一个默认的方法可以建立起浮动与元素之间的关系,所以我们还需要更多的方法来实现多栏等高布局。
然后有些人开始使用display: table,display: table-cell等,但由于直到IE8 Internet Explorer浏览器才支持,人们似乎放弃了而只是接受float作为实际解决方案。
鉴于以上方案的缺点,弹性布局(Flex)的优势不言而喻:
- 独立的高度控制与对齐。
- 独立的元素顺序。
- 指定元素之间的关系。
- 灵活的尺寸和对齐方式。
##开始使用弹性布局
弹性布局的实现需要一些看上去“很新的”CSS属性定义。下面罗列了这些属性,很多文章中都对这些内容有些详尽的解释,这里不再冗述。
######概念
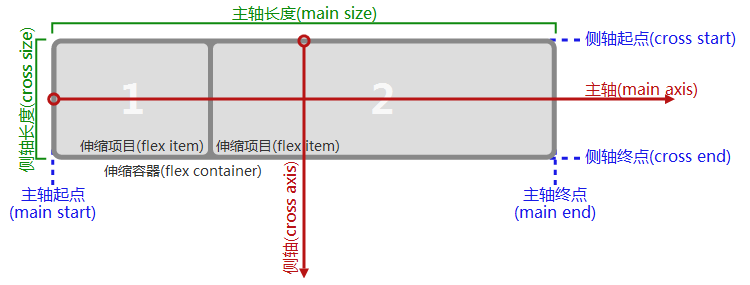
你在使用伸缩布局的时候你应该熟悉的一个概念是主轴与侧轴,与常说的 X、Y 轴有点像,不过也有点差异。主轴是伸缩布局流向的那个方向的轴,也就是在横排的时候是水平轴,在竖排的时候是垂直轴:

######属性######
display:flex | inline-flex; 定义弹性盒容器
flex-direction:row | row-reverse | column | column-reverse 定义主轴方向
flex-wrap:nowrap | wrap | wrap-reverse 定义侧轴方向单行或多行
flex-flow ‘flex-direction’ 和 ‘flex-wrap’的组合简写
justify-content:flex-start | flex-end | center | space-between | space-around 定义主轴上子元素的排列方式 
align-items:flex-start | flex-end | center | baseline | stretch 定义侧轴上子元素高度的伸缩 
align-content:flex-start | flex-end | center | space-between | space-around | stretch 定义侧轴上子元素的排列方式 
order 子元素的显示顺序
flex-grow 父元素拉伸时子元素的拉伸比例值
flex-shrink 父元素缩小时子元素的收缩比例值
flex-basis 子元素的初始显示比例值
flex flex-grow [,flex-shrink,flex-basis]的简写形式
align-self:auto | flex-start | flex-end | center | baseline | stretch 提供给单个子元素覆盖父元素align-items值的能力
以上的CSS成为“新”的弹性盒模式,事实上,只有最近的几个Chrome内核(包括桌面版Chrome+、Android版Chrome、Opera 15+)支持这种写法,Firefox的支持还不够完善(详细信息点击)。更多的现代浏览器从几年前开始支持一种“老的”弹性盒模型语法,除了IE10。IE10似乎支持一种介于老语法与新语法之间的新语法。下面的表格显示了它们之间的关系:
<table style=" font-size: inherit; font-style: inherit; font-variant: inherit; line-height: 20px; text-align: left; border-collapse: collapse; border-spacing: 1px; background-color: rgb(183, 197, 212); width: 682px; margin: 0px 0px 1em; border: 1px solid rgb(183, 197, 212); caption-side: bottom;"><tbody><tr style="background-color: white;"><th colspan="1" rowspan="1" style="background-color: rgb(183, 197, 212);"><font face="Arial"><br></font></th><th colspan="1" rowspan="1" style="background-color: rgb(183, 197, 212);"><font face="Arial">含义</font></th><th colspan="1" rowspan="1" style="background-color: rgb(183, 197, 212);"><font face="Arial">新语法(-webkit-,-moz-)</font></th><th colspan="1" rowspan="1" style="background-color: rgb(183, 197, 212);"><font face="Arial">老语法</font><span style="font-family: Arial; font-size: inherit; font-style: inherit; font-variant: inherit;">(-webkit-,-moz-)</span></th><th colspan="1" rowspan="1" style="background-color: rgb(183, 197, 212);"><font face="Arial">IE10语法</font></th></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">1</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">弹性容器定义</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>display</b> : flex</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>display</b> : box</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>display</b> : -ms-flexbox</font></td></tr><tr style="background-color: white;"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">2</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">子元素排列方式</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>flex-direction</b> : row | column-row | reverse | column-reverse</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>box-orient</b> : horizontal | vertical | inline-axis | block-axis | inherit</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"><b>-ms-flex-direction </b>: </span><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">row </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> column </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> row-reverse </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> column-reverse </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> inherit</span><br></font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">3</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">主轴子元素分布</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>justify-content</b> : flex-start | flex-end | center | space- around | space-between </font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>box-pack</b> : start | end | center | <u>justify(<strike>firefox</strike>)</u></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-pack</b> : <span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">start </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> end </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> center </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> justify</span></font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">4</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">侧轴子元素分布</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>align-content</b> : flex-start | flex-end | center | space- around | space-between <span style="font-size: inherit; font-style: inherit; font-variant: inherit;"> </span><br></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font color="#FF4B30" face="Arial">NOT SUPPORTED</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-line-pack</b>: <span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">start </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> end </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> center </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> justify </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> distribute </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> stretch</span><br></font></td></tr><tr style="background-color: white;"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">5</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">侧轴方向子元素对齐</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>align-items</b> : flex-start | flex-end | center | stretch </font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>box-align</b> : start | end | center | baseline | stretch</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-align</b> : <span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">start </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> end </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> center </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> baseline </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> stretch</span></font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">6</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">弹性子元素伸缩值</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>flex</b> : [positive-flex] [negative-flex] [preferred-size]<span style="font-size: inherit; font-style: inherit; font-variant: inherit;"><br></span></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>box-flex</b> : [positive-flex] </font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex</b> : [positive-flex] [negative-flex] [preferred-size]</font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">7</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">子元素排列顺序</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>order </b>: 1</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>box-ordinal-group</b> : 1 (positive)<br></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-order</b> : 1</font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">8</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">在子元素中覆盖父元素定义的第5项</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>align-self</b> :<span style="background-color: rgb(255, 255, 255);"> </span>flex-start | flex- end | center | stretch<br></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><font color="#FF4B30">NOT SUPPORTED</font><br></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-item-align</b> : <span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">auto </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> start </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> end </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> center </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> baseline </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> stretch</span><br></font></td></tr><tr style="background-color: rgb(240, 240, 240);"><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">9</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial">换行</font></td><td colspan="1" rowspan="1" style="text-align: left;padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>flex-wrap</b> : wrap | no-wrap | wrap-reverse</font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><span style="color: rgb(255, 75, 48);">NOT SUPPORTED</span><br></font></td><td colspan="1" rowspan="1" style="padding: 6px; vertical-align: top; border: 1px solid rgb(183, 197, 212);"><font face="Arial"><b>-ms-flex-wrap</b> : <span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">none </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> wrap </span><strong style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;">|</strong><span style="color: rgb(69, 69, 69); font-size: 12px; text-align: start;"> wrap-reverse</span></font></td></tr></tbody></table>
看上去应用这个新的模型还太过乐观,至少在桌面环境中。
尽管很多人不推荐继续使用老旧的语法,但是现实是这个语法已经被iOS和Android上webkit支持的足够完善,并且看上去会在相当长一段时间里继续支持下去。因此如果你不是新事物的狂热支持者,并且仅需考虑iOS和Android这两大移动平台的webkit浏览器,可以考虑使用新老语法混合的方式开发你的网站。
如何区分新旧版本的语法请点击。
新版本的支持情况:
<h3 style="font-size:24px;font-family:AurulentSansRegular, serif;font-weight:normal;color:#3D3527;"> <br /> </h3> <table style="margin:0px;width:920px;color:#3D3527;font-family:Verdana, Arial, sans-serif;font-size:14px;"> <tbody> <tr> <th style="font-weight:normal;color:white;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <th style="background-color:#233D61;font-weight:normal;color:white;"> IE </th> <th style="background-color:#A36223;font-weight:normal;color:white;"> Firefox </th> <th style="background-color:#3F77BB;font-weight:normal;color:white;"> Chrome </th> <th style="background-color:#666666;font-weight:normal;color:white;"> Safari </th> <th style="background-color:#812323;font-weight:normal;color:white;"> Opera </th> <th style="background-color:#333333;font-weight:normal;color:white;font-size:0.8em;"> iOS Safari </th> <th style="background-color:#992626;font-weight:normal;color:white;font-size:0.8em;"> Opera Mini </th> <th style="background-color:#7BA13B;font-weight:normal;color:white;font-size:0.8em;"> Android Browser </th> <th style="background-color:#111111;font-weight:normal;color:white;font-size:0.8em;"> Blackberry Browser </th> </tr> </tbody> <tbody> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 2.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 2.2<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 3.2<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 2.3<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 4.0-4.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 3.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#FF9999;color:#330000;"> 8.0 </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 4.2-4.3<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 4.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> </th> <td style="border:1px solid #DAC8A7;background-color:#FF9999;color:#330000;"> 9.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 21.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-moz-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 27.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 5.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 5.0-5.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 4.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#CCDD55;color:#113300;"> 7.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> Current </th> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 10.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-ms-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 22.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 28.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 6.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 15.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 6.0-6.1<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#FF9999;color:#330000;"> 5.0-7.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 4.2<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="background-color:#CCFF99;color:#003300;"> 10.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> Near future </th> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 11.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 23.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 29.0 </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 7.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 16.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#CCFF99;color:#003300;"> 7.0<span style="background-color:#E6EA69;color:black;font-size:8px;">-webkit-</span> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="background-color:#D3BD98;"> </td> </tr> <tr> <th style="background-color:#CFB78B;font-weight:normal;border:1px solid #DAC8A7;font-size:13px;font-family:AurulentSansRegular, serif !important;"> Farther future </th> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#CCDD55;color:#113300;"> 24.0 </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="border:1px solid #DAC8A7;background-color:#D3BD98;"> </td> <td style="background-color:#D3BD98;"> </td> </tr> </tbody> </table>
由于老版语法对多行支持不好,因此你最好在一个flex容器内仅包含一行子元素。这导致flex在响应式设计中的应用变得低能:元素不能在父元素的宽度缩小时进行折行处理。在纯粹的响应式站点设计中,自动折行仍然难以用flex实现。
在iOS和Android浏览器中,老版语法的flex仍然具有其巨大的应用价值。由于移动版站点一般要铺满整个宽度,而设备的屏幕的像素宽度是多种多样的,因此现在的移动站点中大量采用百分比的方式分配子元素的宽度,以期望能适应不同的屏幕宽度。
比如,一个区块包含排在一行的两个元素:一张图和一大段文字,分别占宽40%和60%。文字可能很长,难以显示完整。在设备横屏时,文字可以显示的更多,就像这个样子:
图图图图 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文图图图图图图图图
但是图片的固定宽度的,在横屏时它不需要占用40%这么大的位置,我们期待会这样排列:
图图图图 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文图图图图图图图图
如果不使用浮动的话,那么flex布局将是一个不错的选择。元素可以灵活分配固定宽度元素之外的剩余空间。本里中就是最大化地为文字提供了尽量多的显示空间。类似的,一个占满一行而又需要左边补白20px的元素,无需设置宽度为calc(100% - 20px),当然,calc支持度也不够广泛。
此外水平居中定位更简单了。在这以前垂直居中稍显棘手,要么使用负外边距,要么使用display:table-cell。现在可以使用:
-webkit-box-align: center;//老语法-webkit-align-items: center;//新语法
就可以达到。
##总结 虽然老版本的flex语法难以匹敌新版语法,但是仍然有很多支持广泛并且有用的特性。
像下面这样写CSS,可以方便的应用flex带来的排版上的方便。
.f-f{display: -webkit-box;display: -webkit-flex;}.f-vc{-webkit-box-align:center;-webkit-align-items:center;}/*垂直居中*/.f-hc{-webkit-box-pack:center;-webkit-justify-content:center;}/*水平居中*/.f-hr{-webkit-box-pack:end;-webkit-justify-content:flex-end;}/*向右靠拢*/.f-hl{-webkit-box-pack:start;-webkit-justify-content:flex-start;}/*向左靠拢*/ 当然flex的功能远远不止这些,使用新版flex语法将带来更大的灵活性。 有人将各种flex语法写成Sass:
@mixin flexbox() {display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: -webkit-flex;display: flex;}@mixin flex($values) {-webkit-box-flex: $values;-moz-box-flex: $values;-webkit-flex: $values;-ms-flex: $values;flex: $values;}@mixin order($val) {-webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val;} 如果你的页面只需要应付webkit浏览器,那么完全不用考虑兼容性。除此之外,你还可以考虑应用新版本的语法,虽然支持的移动浏览器还不错,不过,向后优化总是好的。
Android版的Firefox表现的Flex多少与webkit有所不同,我建议直接退化采用浮动的布局方式。 ##参考
-